HTML5 is what is known as a markup language. The language is made up of predefined tags (aka elements) that describe what roles content should have when displayed in a web browser.
The best way to understand this is by example. Have a look at the following:
<!doctype html>
<html>
<head>
<title>My First Banner</title>
</head>
<body>
Hello World!
</body>
</html>
___________
Above is a basic HTML5 web page. I’d bet that if you’re patient with yourself, you’re already able to sort out much of what is going on this code.
Did you visit the live example link for the above or create your own document? If not, I’d recommend you do one or the other.
In either case you should see “Hello World!” in your browser window.
This simple HTML page can tell us several important things.
Let’s look a little closer.
<!doctype html>
This little line influences a lot of things and it’s essential to your banner. The <!doctype> tells the browser what type of HTML you are trying to render. In our case, we’re very interested in HTML5. By simply stating “html” as the <!doctype>, all modern browsers know that you want your HTML to be rendered as HTML5. Rejoice – because it wasn’t always quite that simple.
You may have noticed that the <!doctype> is different than other elements on this page.
The other elements, or tags, have both an opening and closing tag. The closing tag is indicated by the forward slash “/”.
The first of these tags and elements is this: <html></html>.
Honestly, you don’t need to know a whole lot more about the <html> tag except that it is the ‘root’ of our document or the container for all other html elements.
<!doctype html>
<html>
<head>
<title>My First Banner</title>
</head>
<body>
Hello World!
</body>
</html>
The next element is the <head> element. In this case, this element’s name is descriptive of what it represents. It is the head of the document. And like its namesake it is often where the logic of our HTML document resides. It is the container for all <head> elements. There are several, and their importance depends on what our objectives are. In our demonstration, we don’t need a lot of specific elements in our “head”. In fact, our example would work without any, but I’ve included the <title> tag because it is considered required.
So let’s talk about the <title> tag. Once again, it’s probably pretty clear what the title tag is. Of course, it’s the title of our HTML document. The <title> tag can be used in many ways. Most often it is an indicator to the browser about the nature of page’s content. Most browsers will display the <title> tag in their tab or in the top portion of the window the page is being displayed.
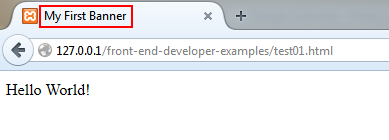
For example – this is what it looks like in the Google Chrome Browser…

Chapter 3: Figure 1
The <title> tag is not essential to an HTML5 banner, but it is in nearly all other HTML documents.
The next tag is the <body> tag.
<!doctype html>
<html>
<head>
<title>My First Banner</title>
</head>
<body>
Hello World!
</body>
</html>
The content we include between the opening <body> and closing </body> tag is what we want displayed to the user. In our example, this content is “Hello World!”. As you can see in Figure 1, above, “Hello World!” is what gets displayed.
What else do you notice about it?
Did you notice the font?
It’s called Times New Roman. It is extremely common and is often the default font that is used in browser. This all starts to get a little more interesting when we ask –
“What if I don’t want to use the default font?”
Questions like these are why CSS exists.
If you found the above useful please get the rest of the book at Amazon.com